Creating a Super Cool Folded Typography
 In this tutorial I will show how to create a very cool folding effect to apply on your typography using photoshop, in very easy and in a few simple steps. With this, you can transform a simple text into a text full of folded letters to give a very cool look to it, something similar to a bill poster or an advertising initiative. So, check it out.
In this tutorial I will show how to create a very cool folding effect to apply on your typography using photoshop, in very easy and in a few simple steps. With this, you can transform a simple text into a text full of folded letters to give a very cool look to it, something similar to a bill poster or an advertising initiative. So, check it out.
Step 1
So the first thing we are going to do, as usual …. is to open a new file in Photoshop, this one is 1280 x 800 pixels, type RICHWORKS using big fonts, I used Verdana Bold. You can use any font of your choice.

Step 2
Now that we have the typo we are going to start working on folding the letters one by one, so starting with the R we are going to select Magic wand option and click on “R” , once we have it selected, hold Ctrl + C to copy the letter and then press Ctrl + V to paste it, name the layer you pasted “R”(change the color that you want on the new layer by using a paint bucket (G) and apply it on the selected area (i used a turquoise blue #00baff)
 Step 3
Step 3
We already have the letter “R” on a new layer. Now we are going to select the part that we want to fold it, I like to use the Polygonal Lasso Tool (L) and select part of the letter that I want to fold it.
 Step 4
Step 4
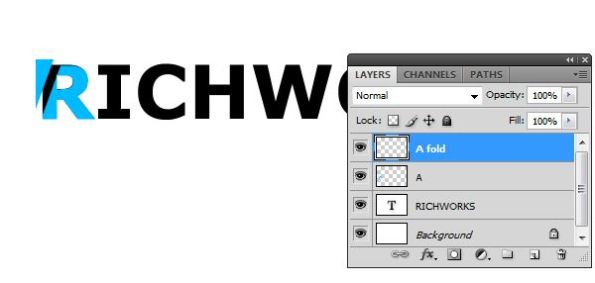
Now that we have a selection we are going to copy the selection by hitting Ctrl + C and then delete the selection on the layer “R”, paste it by hitting Ctrl + V, when you paste it note that it will be on a new layer so name that “R-fold” as you can see here ( it was a typo error, that i named the layer ‘A’ 😛 )
 Step 5
Step 5
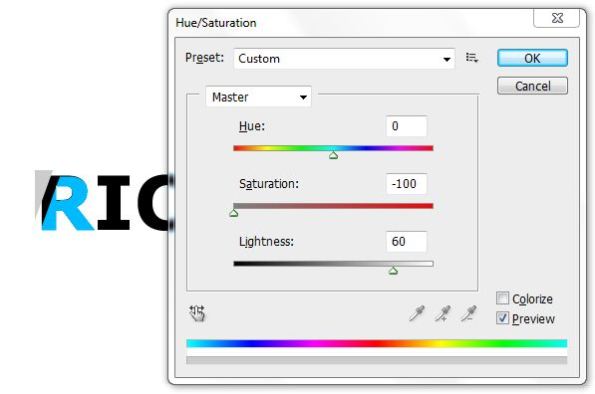
First lets change the color of it, go to Image > Adjustment > Hue Saturation (Ctrl+U) bring the Saturation to -100 and Lightness to +60 to give a gray color so it looks like the back of the letter is folding.

Step 6
Now Go to Edit > Transform > Flip Vertical (note that because we are folding from up to down, if it was side do side we would have to flip it horizontal) and then we have to Edit > Transform > Rotate and make sure we rotate the folded area exactly on the angle we want, make sure you place it right where it’s folding as you can see on the image (maximise the view to 400% and neatly adjust the position using Free Transform tool).
 Step 7
Step 7
Now that the folded part is on the right place we are going to make it look a little more realistic by adding some shadow, first hold Ctrl and click on the “R-fold” layer, that will select our folded part, now create a new layer and name it “R-fold-shadow”. Using the Gradient Tool – Linear Gradient with the color black to white(0% opacity) apply it on the same angle as the top of the folding area as you can see on the image, if needed reduce the opacity of the layer so the shadow will be smooth.
 Step 8
Step 8
Go back on the “R-fold” layer and go to Layer > Layer Style > Drop Shadow and reduce the Opacity from 75% to 50% and try to adjust the angle to be the same as the folding area, I set mine to 135, also reduce the Distance to 2px, and the rest can remain the same.
Step 9
Our last step on the letter R will be to go back on the “R” layer, hold Ctrl and click on it to select the R we have, create a new layer (name it R-grad) and with the Gradient Tool – Linear Gradient with the color black to white(0% opacity, just like before) apply it from the bottom up. The final image must be similar to the one shown.

Our first letter is done, now we are going to repeat pretty much the same steps on each letter to get to the end with a good result. To get more organized put all the “R” layers into a folder called “R” and start working the same process on the letter I and so on.
At the end delete the text layer “RICHWORKS” and you are done! Thanks to abduzeedo for this awesome tutorial. Hope you guys like it. (click on the image for a larger view)






Great idea, excellent tutorial. It’s always good to come across something that I hadn’t thought of doing before.
Thanx a lot. 😀